Enhancing user centered experiences
Mobile development is a dynamic and ever-evolving field, and staying ahead of the curve is essential. These simplified visual representations enable developers to iterate quickly, experiment with different layouts, and validate their ideas before investing time and resources into the actual coding process.
Mockup
Mobile development is a dynamic and ever-evolving field, and staying ahead of the curve is essential. One effective way to achieve success in this realm is by leveraging wireframes. These simplified visual representations enable developers to iterate quickly, experiment with different layouts, and validate their ideas before investing time and resources into the actual coding process. When it comes to mobile app design, the significance of mockups cannot be overstated.
The role of wireframes and mockups
| Topic | Description | Sample Code | Resources |
|---|---|---|---|
| HTML | Markup language for creating web page structure | Hello, World! | MDN Web Docs |
| CSS | Styling language for web page presentation | body { color: #333; } | CSS-Tricks |
| JavaScript | Programming language for creating interactivity | const greeting = 'Hello, World!'; | MDN Web Docs |
| Responsive Design | Adaptive design for supporting various devices | @media (max-width: 768px) | Responsive Web Design - A List Apart |
Mockups are instrumental in the user-centered design process for mobile apps. They enable designers to test and refine their ideas, ensuring that the visual aesthetics and user interactions align with the app’s goals. By presenting a tangible representation of the app’s look and feel, mockups facilitate user feedback and allow for iterative improvements, resulting in a polished and engaging mobile experience.


Mobile development is a multidisciplinary endeavor that requires seamless collaboration between designers, developers, and other stakeholders. Mockups act as a shared vision board, facilitating discussions and aligning everyone’s expectations.
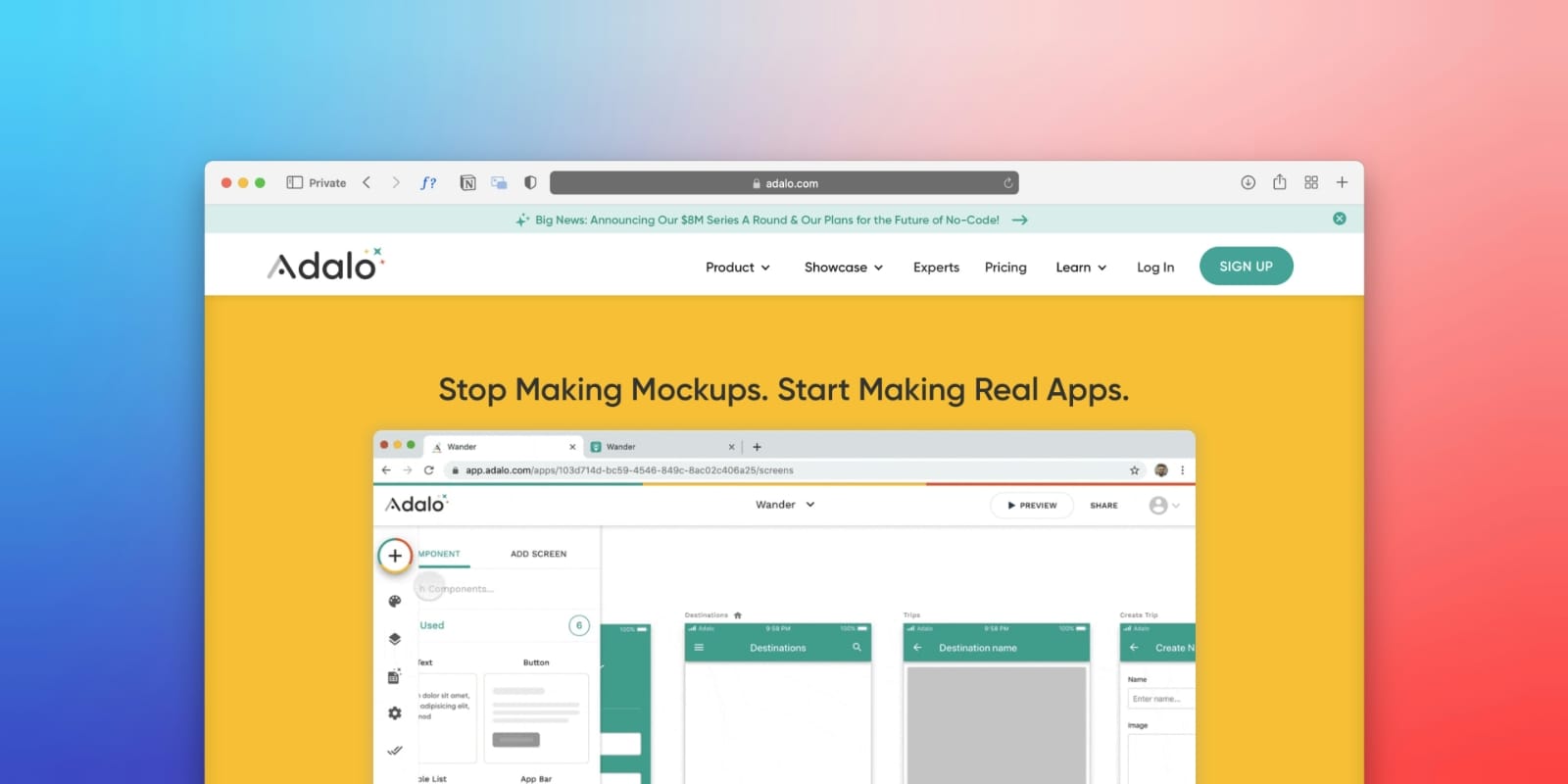
From sketch to screen: enhancing mobile development with wireframes and mockups
Wireframes are not just static sketches; they are a vital communication tool. They help designers, developers, and stakeholders visualize and discuss the app’s functionality and layout. Through wireframes, complex ideas can be simplified and conveyed effectively, fostering collaboration and alignment throughout the mobile development process.
How Wireframes and Mockups Shape Mobile Apps
Wireframes are not just static sketches; they are a vital communication tool. They help designers, developers, and stakeholders visualize and discuss the app’s functionality and layout. Through wireframes, complex ideas can be simplified and conveyed effectively, fostering collaboration and alignment throughout the mobile development process.
 Photo by Team Nocoloco on Unsplash
Photo by Team Nocoloco on Unsplash
They provide stakeholders with a realistic preview of the final product, allowing for valuable feedback and ensuring everyone is on the same page before moving forward with development.
Loop through elements in array
// Create an Array with three elements
var myArray = ["Swift", "Objective-C", "PHP"]
// Loop through Array elements
for arrayElement in myArray {
print(arrayElement)
}
Mobile development projects often involve multiple stakeholders, each with their own unique perspective and requirements. Mockups serve as a common language that unifies these diverse perspectives. By presenting a comprehensive visual representation of the app’s design, mockups enable stakeholders to provide constructive feedback, resolve conflicts, and ensure that everyone’s needs are addressed.